Using blending modes¶
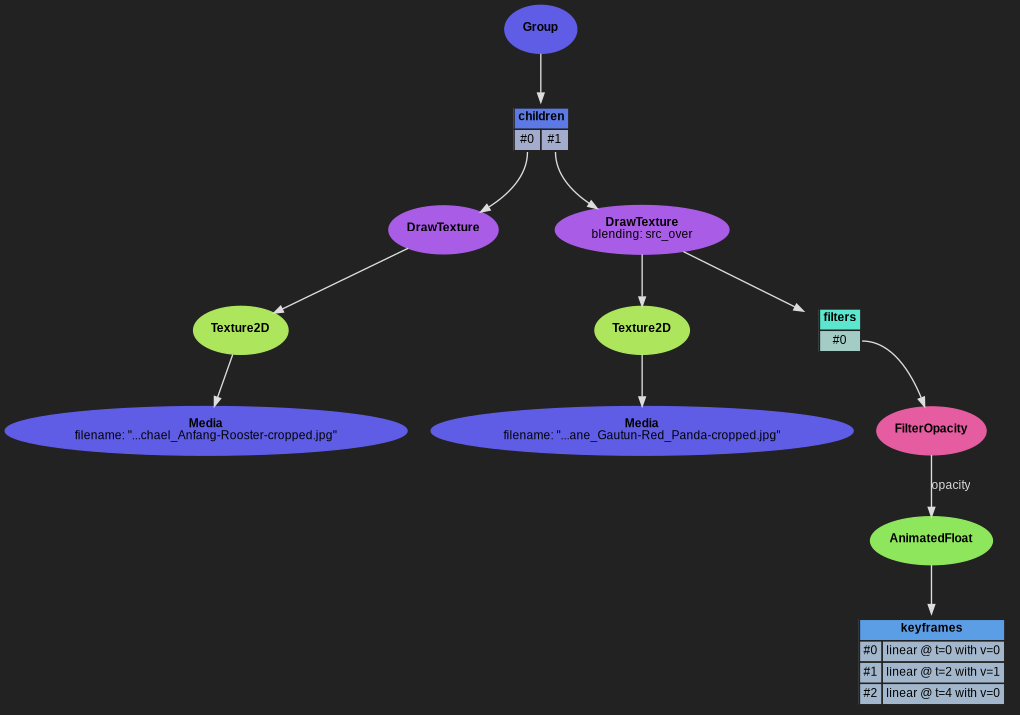
Fade in and out a JPEG over another
import pynopegl as ngl
from pynopegl_utils.misc import load_media
@ngl.scene()
def fade(cfg: ngl.SceneCfg):
image0 = load_media("rooster")
image1 = load_media("panda")
cfg.aspect_ratio = image0.width, image0.height
cfg.duration = 4
bg_tex = ngl.Texture2D(data_src=ngl.Media(image0.filename))
bg = ngl.DrawTexture(bg_tex)
fg_tex = ngl.Texture2D(data_src=ngl.Media(image1.filename))
fg = ngl.DrawTexture(fg_tex)
fg.set_blending("src_over")
animkf = [
ngl.AnimKeyFrameFloat(0, 0),
ngl.AnimKeyFrameFloat(cfg.duration / 2, 1),
ngl.AnimKeyFrameFloat(cfg.duration, 0),
]
fg.add_filters(
ngl.FilterOpacity(ngl.AnimatedFloat(animkf)),
)
return ngl.Group(children=[bg, fg])

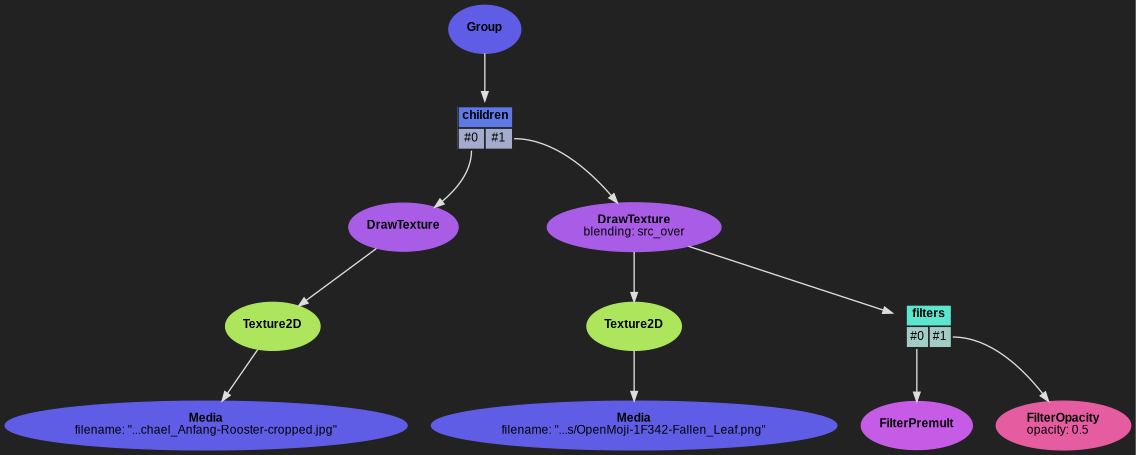
Overlay a transparent PNG over another image

import pynopegl as ngl
from pynopegl_utils.misc import load_media
@ngl.scene()
def overlay(cfg: ngl.SceneCfg):
image = load_media("rooster")
overlay = load_media("fallen_leaf")
cfg.aspect_ratio = image.width, image.height
bg_tex = ngl.Texture2D(data_src=ngl.Media(image.filename))
bg = ngl.DrawTexture(bg_tex)
fg_tex = ngl.Texture2D(data_src=ngl.Media(overlay.filename))
fg = ngl.DrawTexture(fg_tex)
fg.set_blending("src_over")
fg.add_filters(
# A PNG is usually not premultiplied, but the blending operator expects
# it to be.
ngl.FilterPremult(),
# Make the overlay half opaque
ngl.FilterOpacity(0.5),
)
return ngl.Group(children=[bg, fg])